
“By the end of the 1960s and the early 1970s, the digital image […] became a powerful tool for simulating reality that will deceive in future even the most eye-catching image viewers.”
(Sdegno, 2017)
On the web, wherever you look, it is extremely likely that you will find an icon, a symbol, a digital image, and thus pixels… many pixels. The visual iconography characterises the web in all its parts. The importance of these visual items is huge. They have the power to shape the meaning and the interpretation of digital communication.

Regarding the iconographic visual form of digital media, one essential aspect to consider is the pixel, namely the unit of measurement of digital images: a tiny square of colour which in combination with many other squares creates an image. A pixel is, thus, the smallest element of a picture which makes images have colours. This term was used for the first time in 1965 by Frederic C. Billingsley, a researcher of the Imaging Processing Lab of the Jet Propulsion Laboratory, to express the concept of picture element.
What is particular vital in the user interface (UI) is not just the pixel itself but the presence of digital icons, those several small and meaningful graphic images dispayed on the screen, which help and support users.
Icon effectiveness
Could you imagine a world without digital icons? I bet you would say ‘no’. We will probably be lost as they act as a kind of guide to direct the needs of the users on the screen. Icons give visual clues and serve as visual aids to clarify a function and remove ambiguity. They depict images showing pictorial resemblance with an object of the physical world. So as it is explained by UX planet: “in computing and digital design, icons are pictograms or ideograms used in the web or mobile interface to support its usability and provide the successful flow of human-computer interaction”.
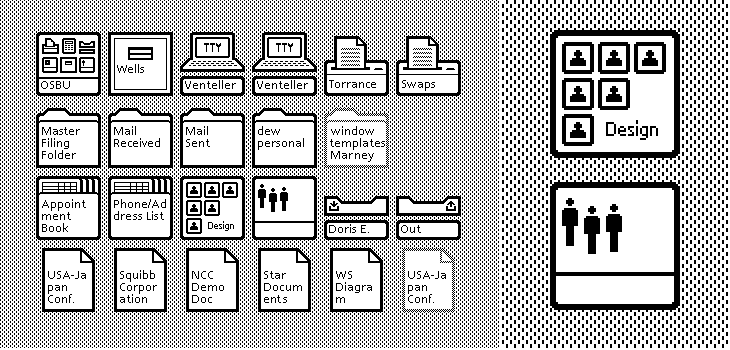
The first icons for a graphical UI were used in the early 1970s by Xerox that is credited with developing the first GUI (graphical user interfece), applied to the machine called Xerox Alto, through which icons were implemented. Subsequently, Xerox Alto lent its aspects to Xerox Star, which became in 1981 the first ever consumer model to use graphic icons (in black and white).

Icons are essential in the interactions between users and electronical devices. They are characterised by the three visual features of color, shape and size, which value the icon effectiveness, and the five cognitive features of familiarity, concreteness, complexity, meaningfulness, and semantic distance, which are of central concern in icon research.
In Visual and Cognitive Features on Icon Effectiveness, Annie W.Y. Ng and Alan H.S. Chan explain the five cognitive icon features in this way:
“Familiarity is defined in terms of the frequency with which icons had been encountered. Icons are regarded as concrete if they depict real objects, materials, or people; those that do not are considered as abstract. Icons are regarded as complex if they contain a lot of details or are intricate, and they are simple if they only contain few elements or little detail. Meaningfulness refers to how meaningful the judges perceive icons to be. Semantic distance is a measure of the closeness of the relationship between what is depicted in an icon and the function it is intended to represent”.
Whatever the function is, icons play a crucial role in understanding and interacting with the screen. They have different designs and styles, which can give to a specific content a strong visual value that somehow is fixed in the user minds. For example, when you are in search of WiFi, you will surely look for this icon:

Social networks are also recognisable thanks to their proper icon logos. For instance, if you see the picture below you will most likely recognise those graphic images and associate a specific name to a specific icon:

References
For an Archeology of the Digital Iconography, Alberto Sdegno, presented at the International and Interdisciplinary Conference IMMAGINI? Image and Imagination between Representation, Communication, Education and Psychology, Brixen, Italy, 27–28 November 2017
What are pixels and how do they work? (watch the video below to know more about pixels)
https://www.youtube.com/watch?v=m8c1CAT2zEI
Visual and Cognitive Features on Icon Effectiveness, Annie W.Y. Ng and Alan H.S. Chan, The International MultiConference of Engineers and Computer Scientists 2008, Vol II https://pdfs.semanticscholar.org/71d0/30d6a88b251ccb1a24f3ca058b151d5e2a3b.pdf
Xerox:




Recent Comments